- Post it on your website
- Post it on YouTube
- Burn it to a DVD and send it to potential clients
- Post it on your blog or Facebook
YouTube may complain if you use an SWF format that embeds a player button and other controls, but for other uses, the controls are great.
How do you convert PowerPoint to SWF? Numerous programs can do this for you. For a long list, go to Robin Good's Mini-Guide of PowerPoint to Flash Conversion Tools.
As far as I know, the best free tool is iSpring Free. I used it for the movie you see here.
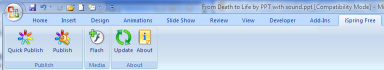
When you install iSpring Free, you get a new tab in PowerPoint 2007 with the conversion tools.

The Quick Publish button converts your presentation to SWF format in one click.
Of course, you may need to set up your presentation appropriately first. In the case of the above movie, I added automatic timings for all the slides to match the length of the sound files that contain my narration. (I recorded the sound in Audacity.)
The result is just 3 files:
- fixprompt.js is a JavaScript file that contains the playing controls
- index.html contains the code that embeds the SWF file
- Slide1.swf is the SWF file
My HTML code, after editing, looks like this:
<table width="360" height="320" align="center" cellpadding="0" cellspacing="0" bgcolor="#d3daed">
<tr>
<td align="center" valign="middle">
<div align="center">
<object id="presentation" width="360" height="288" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash
/swflash.cab#version=8,0,0,0" align="middle"> <param name="allowScriptAccess" value="sameDomain" /> <param name="movie" value="images/Slide 1.swf" /> <param name="quality" value="high" /> <param name="bgcolor" value="#ffffff" /> <param name="allowFullScreen" value="true" />
<embed src="images/Slide 1.swf" quality="high" bgcolor="#ffffff" width="360" height="288" name="presentation" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.adobe.com/go/getflashplayer" allowFullScreen="true" /> </object> </div></td> </tr> </table>
<script type="text/javascript" src="scripts/fixprompt.js"/>
Here's what you need to do :
- Open the HTML file in your web authoring software or and text editor.
- Select the text from the <table> tag to the end of the <script> tag, and copy it to the Clipboard.
- Display the HTML code for your web page, and place your cursor where you want the SWF file to go.
- Paste.
- The size of the movie may be too big. To fix that, change the width and height proportionally in both places (the <object> and <embed> tags).
- Because the background of many of my slides is white as is the background of my web pages, they blend in to one another. So, I changed background color of the table. I did that by adding bgcolor="#d3daed" inside the <table> tag. That's where the blue-gray background comes from.
- I wanted to change the location of the SWF file and put it in an images folder, so I added images/ before Slide 1.swf in both the <object> and <embed> tags.

No comments:
Post a Comment